
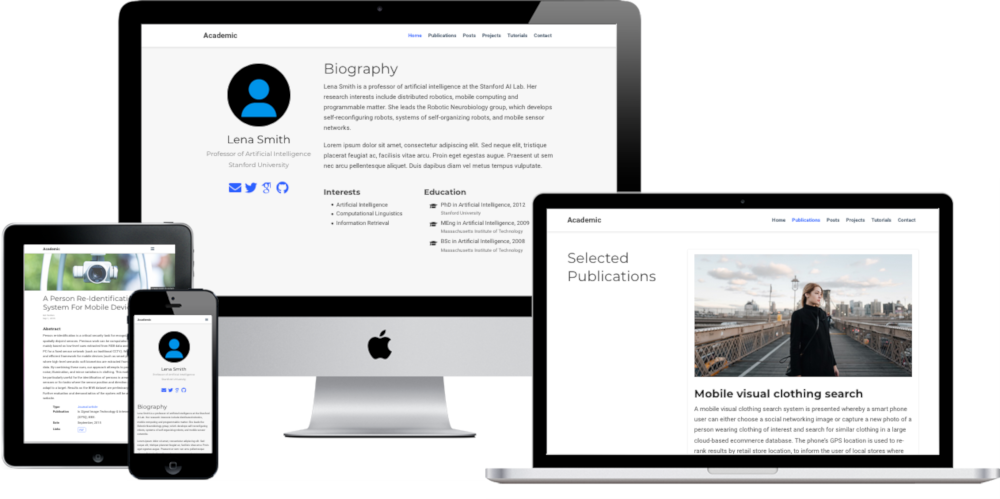
Minimo도 괜찮았지만, 업데이트가 그닥 잘 이뤄지지 않고 있는 거 같았다. 그래서 다른 것들을 살펴봤는데 이 Academic이 업데이트도 자주 이뤄지고 커뮤니티도 좀 있어 보였다. 문서도 잘 되어 있고, GitHub issue도 바로 확인해주는 걸 보고 사용해보기로 했다.
전체 도움말
위의 도움말을 참고하면서 진행했다.
설치
git submodule로 설치하는 게 가장 간단한 듯 하다.
cd themes
git submodule add https://github.com/gcushen/hugo-academic.git academic
특정 버전 사용하기
cd themes/academic
git checkout v4.4.0
cd ../..
git add .
git commit -m "Pinned to Academic theme v4.4.0
Demo content
cp -av themes/academic/exampleSite/* .
Base URL
vi config/_default/config.toml해서 baseurl = "https://madforfamily.com/" 처럼 baseurl을 꼭 변경해야 한다. 주의할 점은 /로 끝나야 한다는 점이다.
Test
hugo server 실행한 후 http://localhost:1313에 접속해서 페이지가 잘 뜨는지 확인한다.
RRSSB, Ridiculously Responsive Social Sharing Buttons
Demo site를 보니 화면 크기에 따라 최대한 아이콘들의 사이즈를 자동으로 조정해주는 식이라서 마음에 들었다. Git repository를 보니 최근 업데이트가 좀 오래된 듯 하긴 해도, 그닥 업데이트가 필요해 보이지 않아서 사용해보기로 했다. 일단 Git Repository로 가서 zip으로 다운로드 받은 후 압축을 푼다.
cd ~/Downloads
unzip rrssb-master.zip
css
Academic theme을 사용중인데, assets/css 디렉토리(없으면 만들어야 함)에 css 파일(예를 들어 custom.css)을 추가하고 params.toml에서 plugins_css = ["custom"]식으로 추가만 해주면 된다.
cd ~/Data/Sites/madforfamily.gitlab.io
mkdir -p assets/css
cp ~/Downloads/rrssb-master/css/rrssb.css assets/css/
이후 vi config/_default/params.toml한 후 plugins_css = ["rrssb"]처럼 변경하면 된다.
Html
Academic theme의 Social Sharing button들은 share.html에 구현되어 있다. 이를 오버라이드 하려면 같은 구조로, 사이트 루트에 파일을 만들면 된다. 즉 mkdir -p layouts/partials; vi layouts/partials/share.html해서 https://github.com/kni-labs/rrssb/blob/master/index.html의 있는 내용 중 다음 범위(<div>부터 </div>)에 있는 부분을 붙여 넣어준다.
<div>
<ul class="rrssb-buttons">
...
</ul>
<!-- Buttons end here -->
</div>
그런 후 버튼마다, url은 {{ .Permalink | html }}로, title은 {{ .Title | html }}로 변경해주면 된다.
로컬 JS
cd ~/Data/Sites/madforfamily.gitlab.io
mkdir -p assets/js
cp ~/Downloads/rrssb-master/js/rrssb.min.js assets/js/rrssb.js
이후 vi config/_default/params.toml한 후 plugins_js = ["rrssb"]처럼 변경하면 된다.
외부 JS
mkdir -p layouts/partials; vi layouts/partials/custom_js.html한 후에 다음을 붙여 넣는다.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/vendor/jquery.1.10.2.min.js"><\/script>')</script>
결과 확인
hugo server한 후 웹브라우저로 http://localhost:1313으로 가서 확인해보면 된다.

Favicon
Icon 다운로드
free icon by Google에서 android용 png icon으로 다운로드 받는다.
Favicon 생성
res/drawable-xxxhdpi에 있는 xxxxx_48.png을 가지고 https://realfavicongenerator.net로 가서 favicon을 생성한다.
Academic에 적용하기
Academic은 icon.png과 icon-192.png을 사용한다. 다음처럼 2개의 파일의 이름을 변경한 후 /static/img에 복사해 넣는다.
mv favicon-32x32.png icon.png
mv android-chrome-192x192.png icon-192.png
Browser에서 확인
- Firefox는 Preferences - Privacy & Security - Clear Data 한 후에 테스트
Chrome의 경우 아무리 해도 안되었는데, 이미 알려진 이슈였다.
~/.config/google-chrome에서 다음의 2 파일을 삭제하고 난 후, 테스트하니 잘 되었다../Default/Favicons ./Guest Profile/Favicons
![]()
Code block
type이 지정되지 않은 코드 블럭의 경우 표시가 이상하게 된다. 그래서 vi config/_default/params.toml해서 다음처럼 변경한다.
highlight = false
#highlight_languages = ["r"] # Add support for highlighting additional languages
#highlight_style = "github" # For supported styles, see https://cdnjs.com/libraries/highlight.js/
그 후 vi assets/css/fix_code_block.css한 후 다음을 붙여 넣어준다.
pre code {
background-color: transparent;
}
이후 vi config/_default/params.toml한 후 plugins_css = ["rrssb","fix_code_block"]처럼 변경하면 된다.
Commento 추가하기
무료로 운영가능한 comment 서버이다. Commento - 무료 comment server를 보고 설치/운영하면 된다. 여기서는 Academic theme에 어떻게 추가하는지만 보겠다.
HTML code
Disqus comment용으로 이미 comment.html이라는 파일이 있으니 우리는 그 파일을 재정의해서 사용하면 간단하다. vi layouts/partials/comment.html한 후 다음을 붙여 넣어준다.
<div id="commento"></div>
Javascript code
vi layouts/partials/custom_js.html한 후 다음을 붙여 넣어주기만 하면 된다.
<script src="https://comment.madforfamily.com/js/commento.js"></script>
Mermaid diagram
v4.4.0(2019년 8월 기준 최신 버전임)에서 드디어 Mermaid diagram이 지원이 된다. 간단히 vi config/_default/params.toml 해서 diagram = true라고 추가해주면 Mermaid diagram을 사용할 수 있다.
PDF download 링크 추가하기
RRSSB(Ridiculously Responsive Social Sharing Buttons)가 등록된 shared.html에다가 일단 pdf 아이콘을 추가했다. 그런데 텍스트만 추가해서 사이즈가 줄어들 때는 아이콘없는 버튼이 되어 버린다. 어떻게 아이콘을 만들 수 있는 지 문의해놨다.
{{ if and site.Params.sharing (ne .Params.share false) }}
<!-- Buttons start here. Copy this ul to your document. -->
<div>
<ul class="rrssb-buttons">
<li class="rrssb-pdf">
<a href="{{ .Site.BaseURL }}exports/{{ .File.BaseFileName | urlize }}.pdf" target="_blank">
<span class="rrssb-text">pdf</span>
</a>
</li>